InDesign
Municipal

Concept
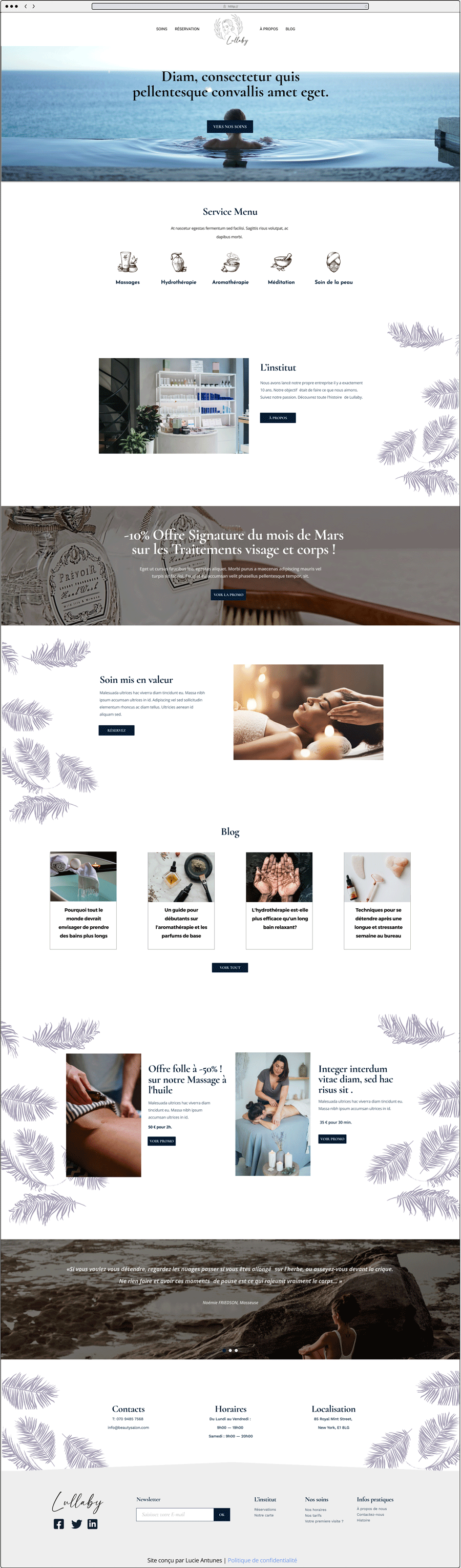
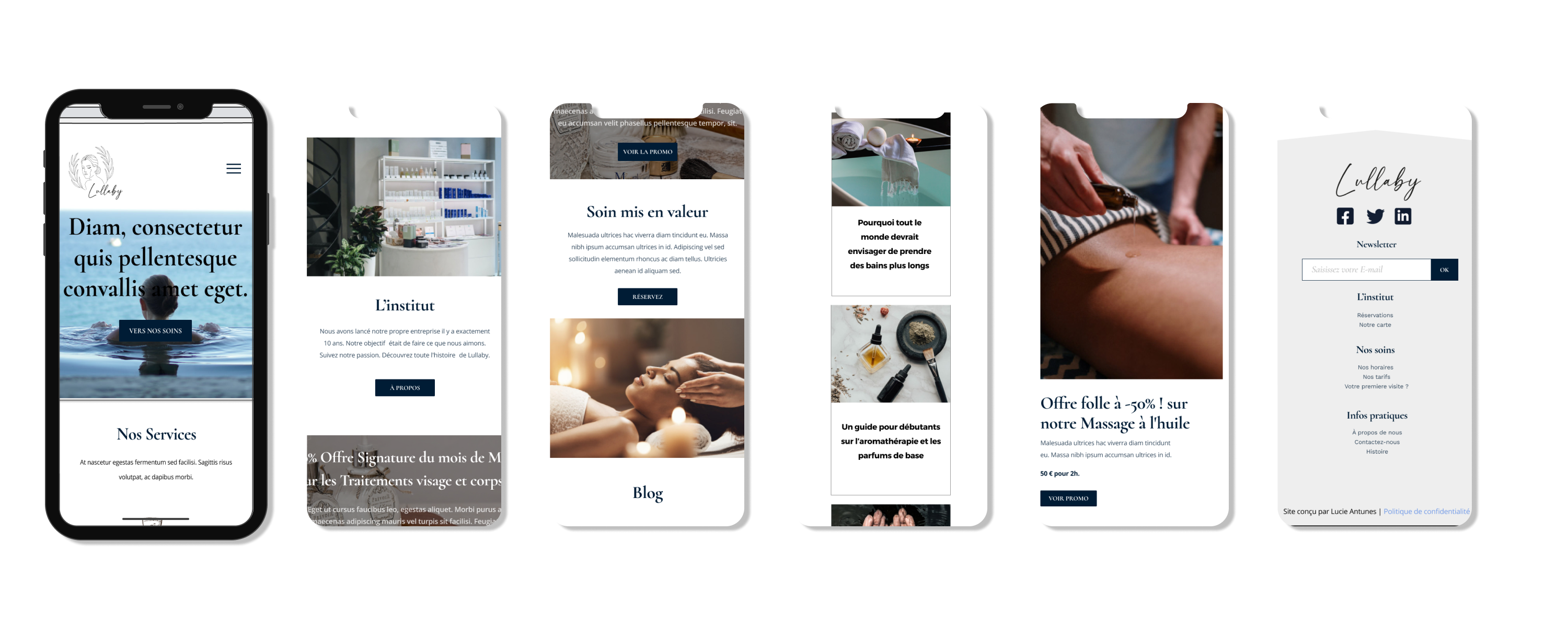
Projet : Création d’un modèle de brochure pour une municipalité.
Mise en place d’un modèle de brochure pouvant convenir à un flash municipal.
Objectif souhaité : brochure avec aplats de couleurs et divers motifs.
J’ai donc réalisé une brochure aux couleurs douces et plutôt sombre, la dynamique se fera au niveau des motifs.
Contexte : projet personnel
Outils : InDesign / Photoshop / Illustrator.
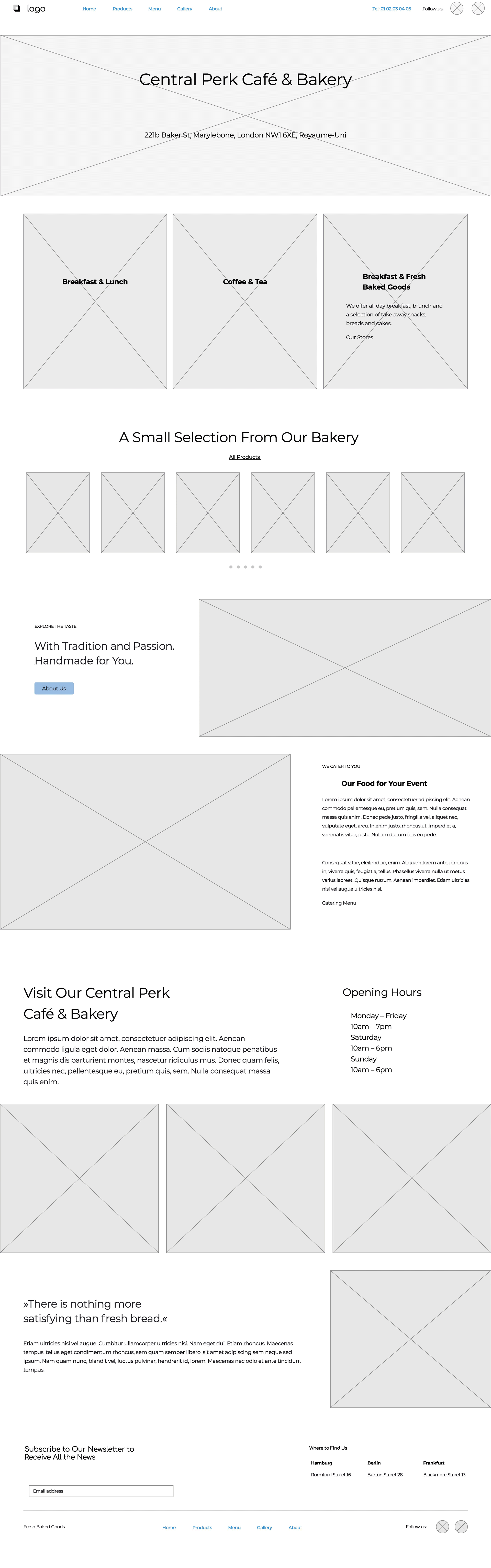
Template de la brochure